14 of the Best Examples of Beautiful Email Design

Opening a marketing email is such a regular task, consumers often don’t give it a second thought. As email marketers, though, we know the other side of the story. Finding new HTML email inspiration can be a daunting task.
When you’re an email marketer, your to-do list often looks like this: Generate opt-in leads, segment your lists, set up lead nurturing workflows, draft clear and concise email copy, check your emails for deliverability, optimize for plain text and HTML, and so on. “Where’s the fun in this?” you may wonder.
Thankfully, there are plenty of email marketing geeks out there (ourselves included) that do think all of that’s kind of fun. These less glamorous aspects of email marketing — though critical to your campaign’s success — don’t paint the entire picture of what amazing email marketing really is.
While plain text or bare-bones emails can still be extremely effective, sometimes you want to amaze your subscribers with creative, captivating, or delightfully understated email designs. Some brands out there have also figured out how to create emails that are pretty darn beautiful. If you’re looking to dabble in something a little more adventurous for your next email marketing campaign, check out the examples below for inspiration.
Table of Contents:
Email Newsletter Design Examples
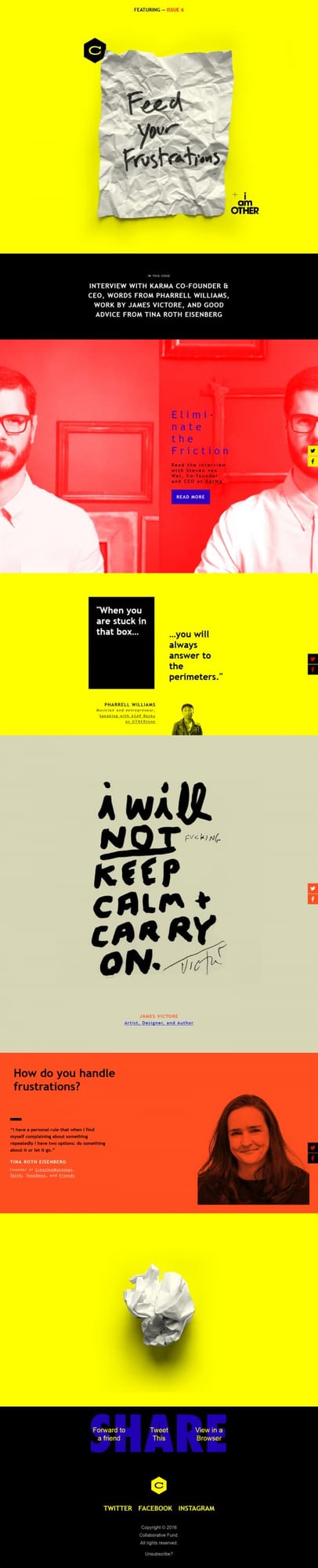
1. Collaborative Fund
In design, red and yellow serve as powerful color choices. While red is known to convey power or passion, yellow is often considered both bright and energizing. Although many companies use a big block of color at the top of their newsletters to draw people in, the folks at Collaborative Fund took it a few steps further by combining red and yellow bursts of color throughout the whole email. Pretty powerful, right?
Color aside, they leveraged clean divides to separate these blocks, while incorporating different textures — like that crumpled paper — to create a really compelling experience.
Pro Tip: When done well, incorporating an array of textures, via high-quality graphics or photography (like the crumbled paper used above), can make the 2D experience of viewing an email more visceral and engaging.
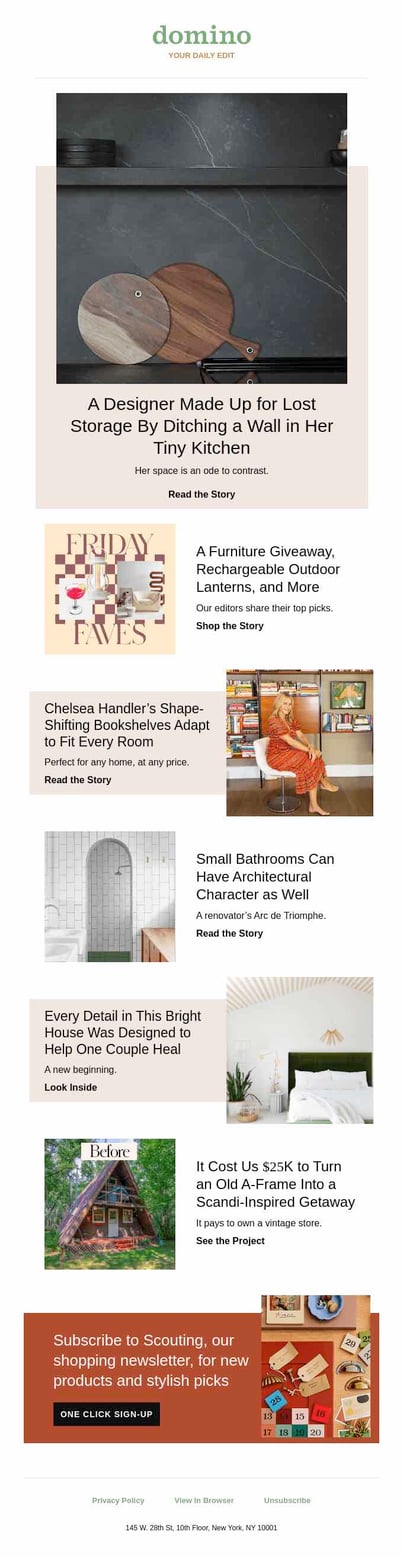
2. Domino
This newsletter from Domino covers a lot of information: design with storage restrictions, giveaways, a profile piece with Chelsea Handler, bathroom and bedroom design tips, and a call-to-action.
To make this more easily scannable, Domino paired these short descriptions with high-quality images. Like the Collaborative Fund example, they also used clear, horizontal divides to separate each topic.
Pro Tip: Incorporating contrasting colors can help with creating division between sections and draw the eye from each section with ease.
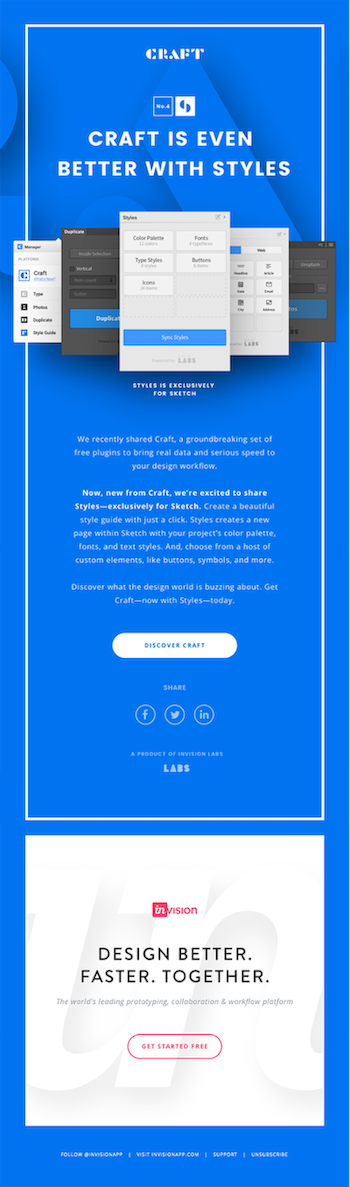
3. InVision LABS
This is a much more concise email from InVision, which includes a clean design and an eye-catching color. The blue background causes both the call-to-action and the white box near the bottom of the email to command attention. The fanned-out product images help the recipient understand what the announcement entails before diving into the explainer copy.
The colorful experience doesn’t stop with the email. The bright blue color is carried through to the corresponding website, making this a strong example of seamless branding.
Are you inspired by InVision’s clean design and ready to create your own campaign? Use a free email marketing software like HubSpot to create and send your message to the world.
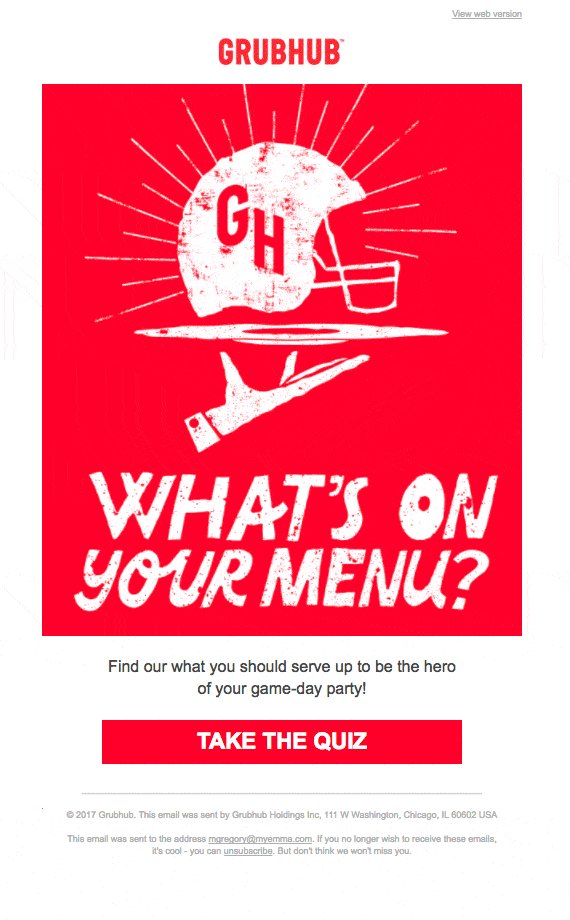
4. GrubHub
This email from GrubHub is a great example of product promotion … because it doesn’t sound or feel like product promotion at all. Instead of saying, “Hey, you like food. You should order it using our service!”, the email tells a story with the help of a really cool piece of interactive content: a quiz to see what you should serve at your party (see what they did there?).
We especially love the saturated GIF they used to promote the piece of content, as it really commands the recipient’s attention.
Pro Tip: Motion catches the eye. We see this throughout social media and other forms of media. Adding this feature to your emails can appeal to viewers enticed by the motion factor in public-facing content. Learn how to create a GIF using Photoshop.
Nurturing Email Design Examples
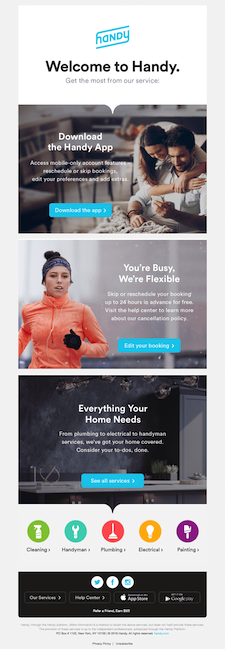
5. Handy
We love this simple welcome email from Handy. The color scheme is consistent, relying on gray for the base, and bright blue to draw attention to the logo and calls-to-action.
There’s a nice balance between text and visuals here, and the tile design makes it easy to skim through. Finally, we love that they used non-cheesy stock photos to represent their brand, which makes them more genuine and lovable from a consumer perspective.
Pro Tip: Nowadays, most viewers have some level of ability to sense whether an image is a stock photo or originally captured content. If you must use stock photography, take your time when looking through image databases, and filtering for images that represent not only the tone of the email and message but the overall aesthetic and feel of your brand.
6. Litmus
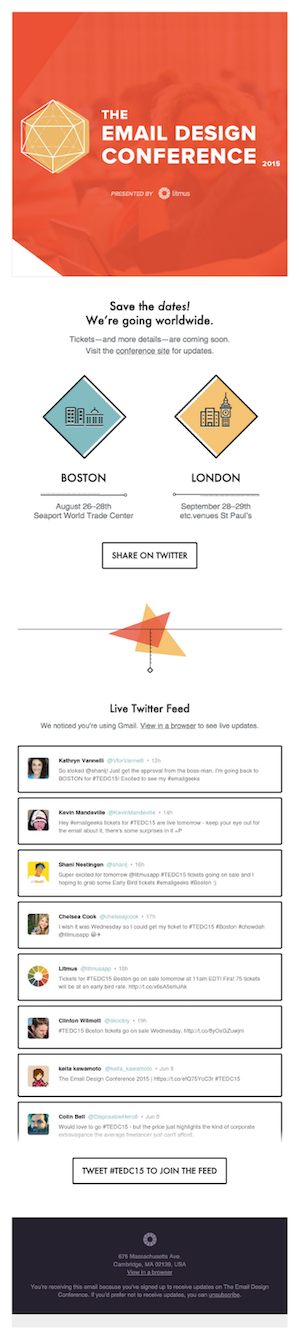
You might expect a beautiful email from a company that’s announcing an email design conference — and Litmus doesn’t disappoint. The email starts out with a bold burst of color, which grabs readers’ attention. Below this, you’ll find a clean design that includes concise copy, whimsical illustrations, and a great use of white space.
At the bottom of the email, you’ll see a live Twitter feed showing tweets that use the conference’s official hashtag. That social media factor is a really cool touch that we’re willing to bet increased engagement, while simultaneously informing folks about how to stay connected at the event.
Pro Tip: Being imaginative and using icons and illustrations can be a rewarding and simple way of getting messaging across. Consistent look and feel makes the difference, showing intention and design-strategy. You can find free icon packs that include the most commonly used icons, at websites like FlatIcon.com.
7. Uber
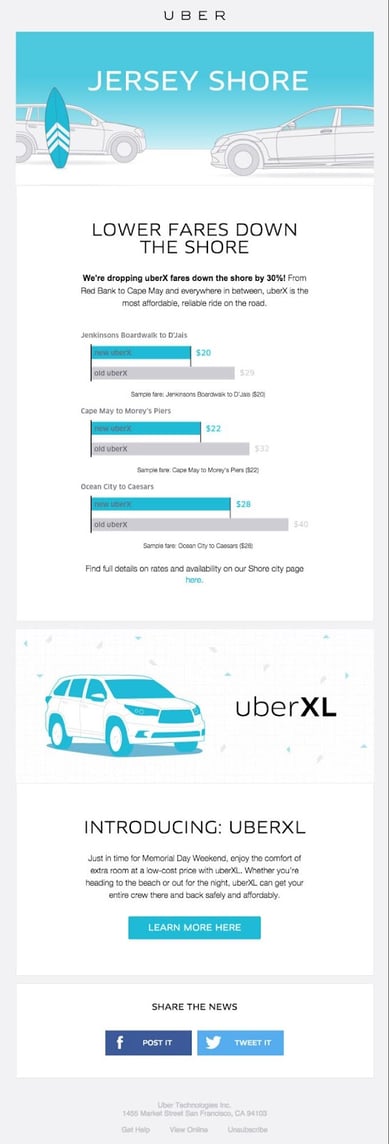
As marketers, we know that charts and graphs can serve as an effective way to illustrate information. But what about incorporating graphs into emails?
This email design from Uber skillfully demonstrates the power of data visualization through the use of simple graphs. Rather than relying on words to explain their lowered rates, Uber whipped up a few comparative visuals to do the job. Thanks to the bright blue color choice, it’s easy for recipients to understand how the rates have shifted in just a quick glance.
Pro Tip: Excitement is more difficult to elicit from audiences than one would think. The above serves as an example of how Uber uses their historical data to galvanize excitement for new offerings from the company. The potential of what’s to come is correlated to what has happened. Show what’s been done before showing what’s to come, letting consumers know their excitement is secure.
8. Cuyana
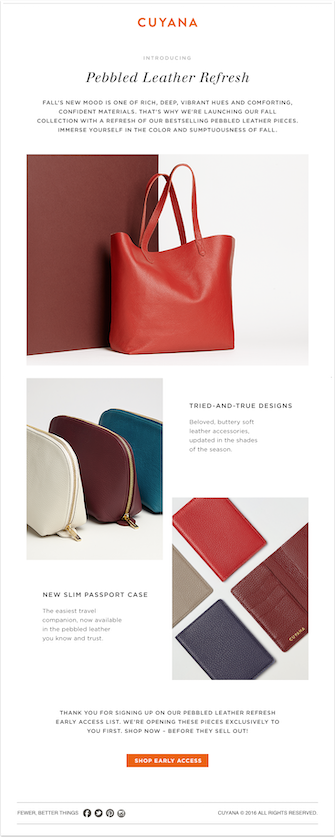
Here’s a product promotion email Cuyana sent to people who signed up for a new product’s “early access” list. The email is centered entirely around showcasing the new product, but in this case, that’s exactly what the folks who opted in to the “early access” list were looking for.
The design of the email is clean and sophisticated, thanks to a brilliant use of negative space and attractive fonts. This approach is very true-to-brand for a women’s apparel and accessories company. We love the use of consistent coloring — especially the signature orange hue they chose for the call-to-action button at the bottom.
Pro Tip: This is an example of an email made using HubSpot. Click here to check out more email marketing examples from our library.
E-commerce Email Design Examples
9. J.Crew
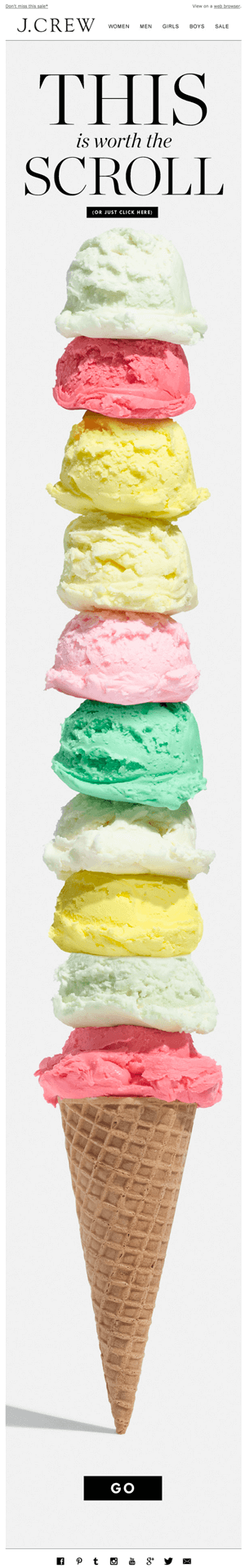
Sometimes, words can be overrated. Why not let a picture tell the story for you? That’s what J.Crew did in this email, anyway. The email is promoting a sale, but you wouldn’t know it right away: All you see is the copy, “This is worth the scroll,” along with a very long (and very scroll-worthy), high-definition picture of an ice cream cone. We love the subtlety. Yum!
Pro Tip: If you make it to the bottom, you’ll notice that the tip of the ice cream cone acts like a directional arrow, pointing recipients toward the call-to-action. Photography can serve as more than a static image, it can be an interactive guide, leading the eye throughout the message.
10. Apple
This holiday email from Apple balances white space with product displays to create a really interesting experience.
While the products all share a similar color scheme, what’s really compelling is their positioning. By strategically arranging the products, Apple was able to create visual patterns that alternate throughout the email. This approach is among the best for displaying the confidence of a brand in its products. It allows the products themselves to be the focus of the message, as well as the means through which the messaging is conveyed.
Pro Tip: Drafting or sketching out the design for an email at the start of the process can make creating eye-catching messaging an easily attainable goal and can save you time.
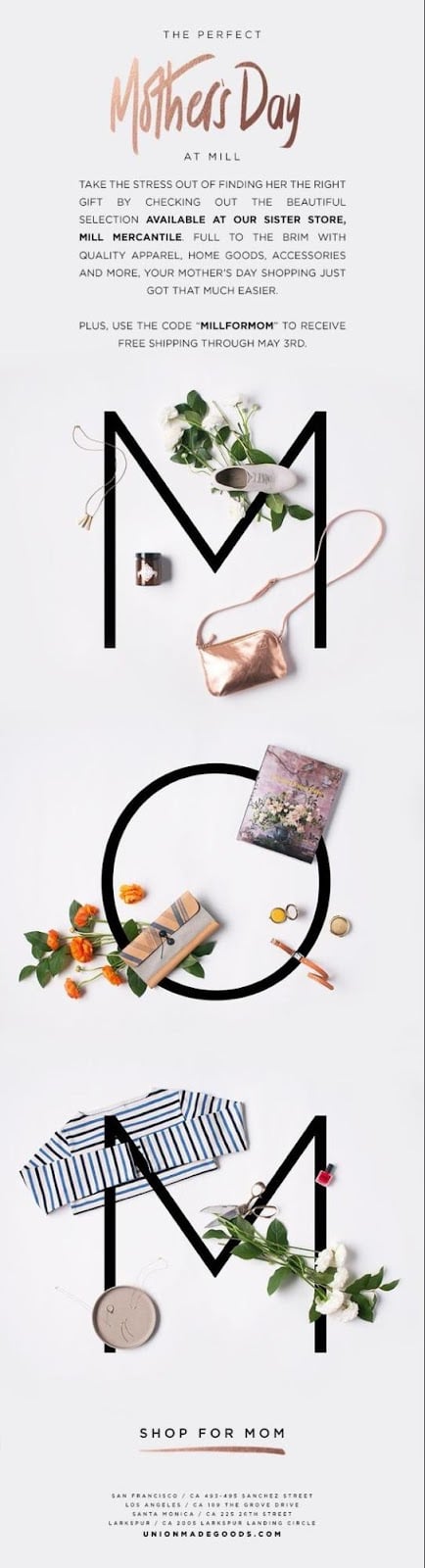
11. Union Made Goods
Consumers get a lot of emails from e-commerce businesses showcasing holiday gift ideas from their websites, and this is an example of one of these emails done well. They opted for a simple design here, which includes a really nice use of both color and white space, making the copy and images that are there pop a little more.
We really enjoy how the simplicity allows for the mind of the reader to be less focused on distracting elements within the message. Instead, they can fill in the negative space with imaginings of how the products displayed — or others sold by the company — could bring about the desired reaction from the mothers in their lives. It makes one wonder, “What does mom have?”, “What does she need?”, or “What would she like?”
Pro Tip: Offering something like a discount on a purchase, without overselling, inclines readers to take a look at their own time, with the knowledge that they will receive incentives for engaging further.
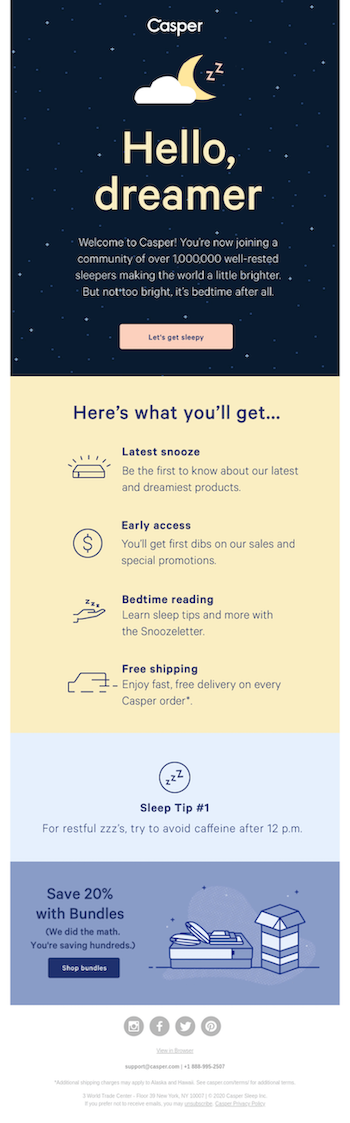
12. Casper
This welcome email from Casper does a stellar job of providing an overview of what joining their 1+ million member community will get you. From their community numbers, it is clear they have put a lot of time and work into creating a product and reputation so you can rest assured. (Get it? “Rest,” because it’s a mattress company? Ah, nevermind!)
They list a few of the perks you get from a membership, and then immediately jump into establishing educational value, offering tips for sleeping. This alone isn’t compelling enough to make someone a loyally attentive Casper email-subscriber, but it does further connect the brand and product(s) to consumers’ experiences. We love how they use simple graphics and concise messaging to subtly associate themselves with the solution to sleep challenges.
Pro Tip: Keep it simple, allowing viewers and consumers to conclude for themselves that they need what you have to offer.
13. Shwood x Stanley
In the e-commerce world, the quality of visuals in your emails can have a huge impact on whether recipients stick around to look through the whole email, or quickly hit the “delete” button. This email from Shwood x Stanley places a big emphasis on those high-quality visuals. We especially adore the textured backgrounds, as well as the ways in which they play with light and shadows.
Pro Tip: When using multiple images in an html email, consider what colors complement and contrast with each other. This consideration can make the experiences of transitioning from section to section seamless for the viewer, compelling engaged attention throughout the message.
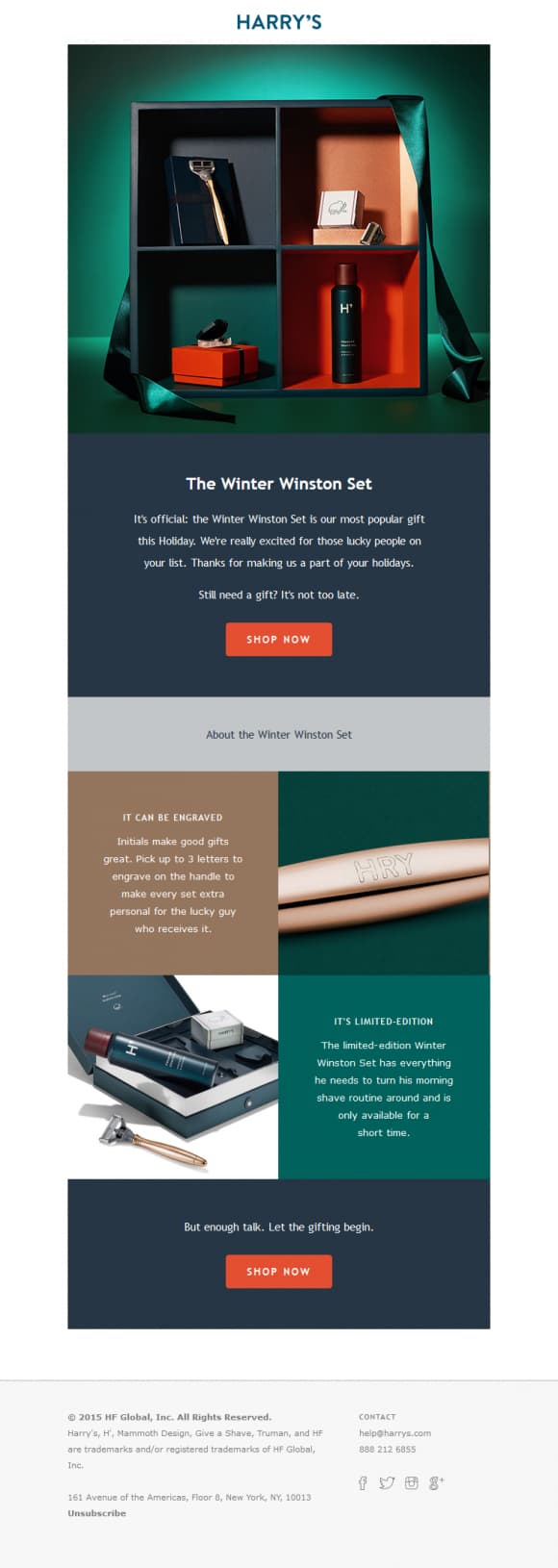
14. Harry’s
For seasonal emails like this one from Harry’s, you might consider using color schemes that go with the season. To promote their winter gift set, the folks at Harry’s cooled down their color scheme with traditional winter colors like green, blue, and brown. They also struck a nice balance between text and visuals, and helped to make their email easier to skim by using a simple tile design.
Another thing we love are those bright red calls-to-action; they look pretty clickable … wouldn’t you agree?
Pro Tip: Simply put, there is no replacement for good product photography. If you’re diving into the ocean of original product photography, check out this Beginner’s Guide to Product Photography.
What other companies out there have you noticed are creating beautiful email marketing? What stands out about their approach? How can you take this and add your own original spin, making something new for your brand’s messaging?
Editor’s Note: This post was originally published in May 2012 and has been updated for freshness, accuracy, and comprehensiveness.